This page gives an overview of the Code Assist feature for JavaScript.
Contents |
Introduction
Use Code Assist to complete your code statements faster and with more accuracy. Code Assist provides pop-up help to help you complete your code statements. (This feature is similar to the Code Assist and Intellisense features used in other IDE products.)
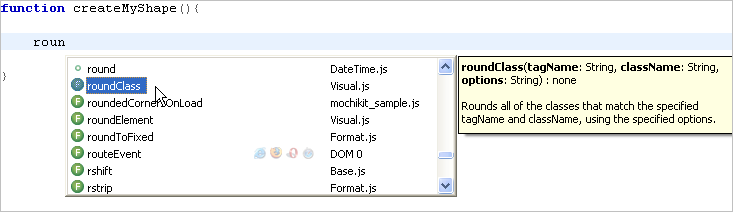
If you are typing the name of an object (e.g. "document"), when you type the period (".") to call either a method or access a property for that object, Code Assist pops up a small window displaying the available methods and properties for that object (shown below). You can also type ctrl + space to access Code Assist at any time.

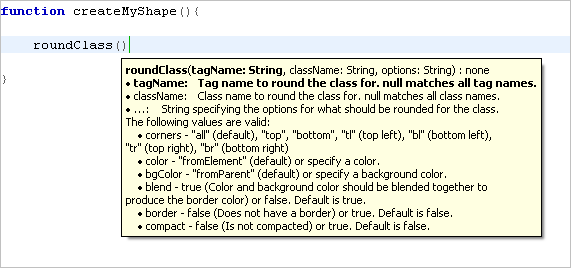
If you are calling a method on that object, when you type the first open parenthesis ("("), Aptana will automatically create the closing parenthesis (")") for you, and Code Assist will pop up a small window with the parameters that the method takes (shown below).

Instructions
Using Code Assist
Using Code Assist is simple. When the Code Assist window pops up, double-click the property or function that you want to use with the object that you just typed. Aptana will automatically complete the word after the period for you.
Adding your own code to Code Assist
You can also use Code Assist with your own objects and functions. For example, when you call a function that you have already coded, Code Assist can help you with parameters and return types.
To use Code Assist with your own code, you will need to document your code with Aptana's ScriptDoc tool. To learn more about setting up Code Assist and ScriptDoc see Setting up Code Assist using ScriptDoc.
