This page discusses how Aptana handles inheritance, and how to extend that using ScriptDoc
Please note, Aptana currently does not pull ScriptDoc-based inheritance tags into the JavaScript environment, but that is planned for a future revision.
Contents |
Code Assist
When using certain kinds of inheritance patterns, Aptana will recognize these patterns natively.
Prototype-based Inheritance
For example:
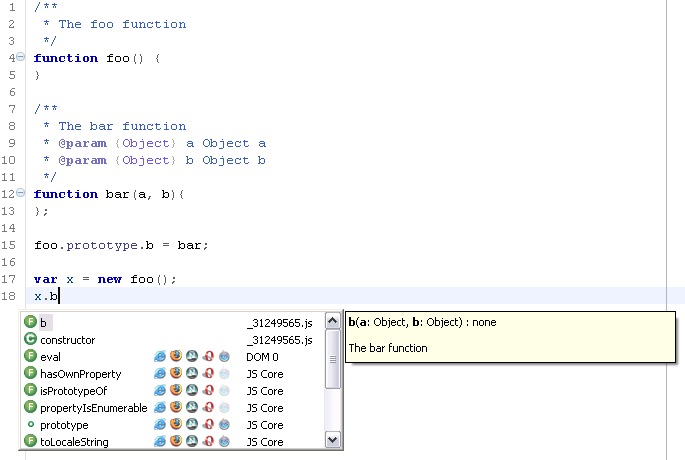
/**
* The foo function
*/
function foo() {
}
/**
* The bar function
* @param {Object} a Object a
* @param {Object} b Object b
*/
function bar(a, b){
};
foo.prototype.b = bar;
var x = new foo();
x.b

We will see a 'b' proposal off of the x object.
Outline
The outline view uses a AST-based population model, so it is able to perform more advanced illustrations of code relationships. It is planned to move this functionality back to code assist.
Prototype-based Inheritance
From the above example, 'b' would appear off the prototype of 'foo'
Function-based Inheritance
Aptana provides limited support for inheritance via functions. We currently support:
- dojo.lang.extend
- MochiKit.Base.update
- Object.extend
This will become toolkit-extensible in the near future.
ScriptDoc-based inheritance
This is not currently implemented, but if you add these tags to your code, they will work automatically when this feature is implemented:
function foo() {
}
/** @inherits foo */
function bar() {
}
See here for more information: @inherits
