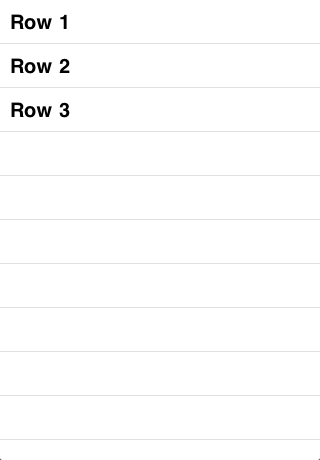
// create an array of anonymous objectsvar tbl_data = [ {title:'Row 1'}, {title:'Row 2'}, {title:'Row 3'}];// now assign that array to the table's data property to add those objects
as rowsvar table = Titanium.UI.createTableView({ data:tbl_data});// alternatively, you could dotable.setData(tbl_data);var win = Ti.UI.createWindow();win.add(table);win.open(); |
Creating object literals in this way is very handy when pulling data out
of a database or across the network. By explicitly creating TableViewRow
objects, you gain access to a few handy methods such as add() or fireEvent().
var row = Titanium.UI.createTableViewRow({ title: 'Row 1' /* other properties */});table.appendRow(row);// with an explicit object, you can call methods such as// var imgCapture = row.toImage(); |
Emptying a table
You can empty a table by setting its data property to an empty array.
table.setData([]);// ortable.data = []; |
Setting data vs. setData() vs. appendRow()
For best performance, create an array of row objects (object literals or
explicitly typed) and then assign them to the table using either setData() or by setting the data property. In community tests, appendRow() performs significantly slower than setData() when adding thousands of rows to a test table. Though this is an
uncommon scenario, it is still best to manage your tables, and all UI components,
in the most performant manner possible.
If your app does however currently require a table with thousands of rows, you should may want to reconsider your UI. Users won't want to scroll through that many rows to find the one that interests them. Even on the fastest device, such a table will be slow. Consider some sort of drill-down interface, filtering mechanism, or alternate UI/UX paradigm to reduce the size of the available table.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
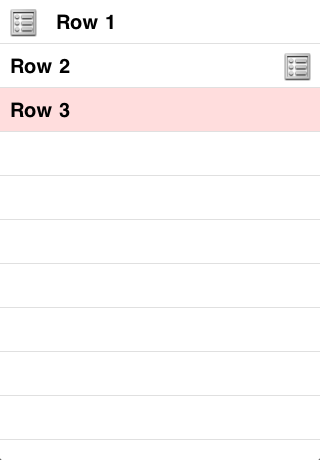
var tbl_data = [ {title:'Row 1', leftImage: 'KS_nav_ui.png'}, {title:'Row 2', rightImage: 'KS_nav_ui.png'}, {title:'Row 3', backgroundColor: '#fdd'}];// now assign that array to the table's data property to add those objects
as rowsvar table = Titanium.UI.createTableView({ data:tbl_data});// alternatively, you could dotable.setData(tbl_data);var win = Ti.UI.createWindow();win.add(table);win.open(); |
Row indicators
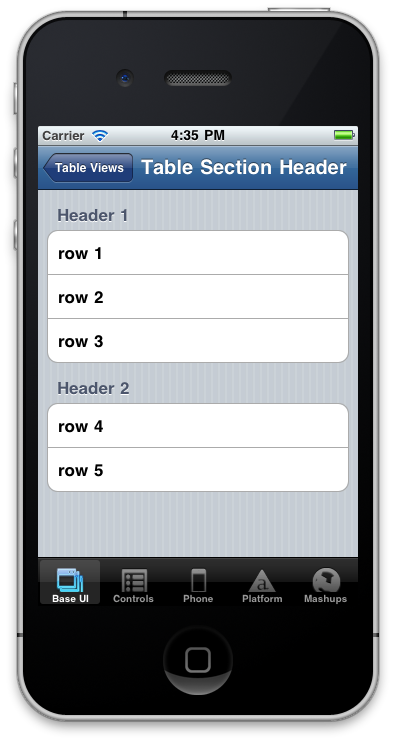
Row indicators are icons that provide visual cues to your users related to your table rows. As shown in the following graphic, Android supports two built-in icons while iOS supports three. Each is a boolean value set with the property listed following the graphic.

hasChild– indicates sub-table or additional rows (most commonly used on iOS with the navigation controller)hasDetail– indicates a detail view or alert will appear when row is tapped (not supported on Android)hasCheck– an on/off or yes/no indicator
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
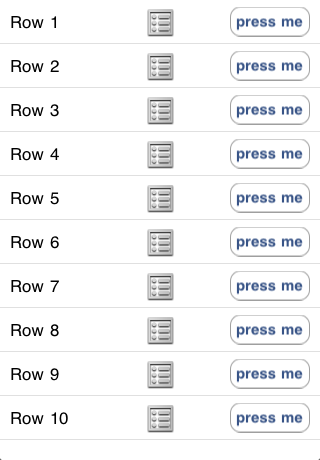
// Create an array of explicitly defined custom TableViewRowsvar tbl_data = [];for (var i = 0; i < 10; i++) { var row = Ti.UI.createTableViewRow(); var label = Ti.UI.createLabel({ left: 10, text: 'Row ' + (i+1) }); var image = Ti.UI.createImageView({ image: 'KS_nav_ui.png' }); var button = Ti.UI.createButton({ right: 10, height: 30, width: 80, title: 'press me' }); row.add(label); row.add(image); row.add(button); tbl_data.push(row);}// now assign that array to the table's data property to add those objects
as rowsvar table = Titanium.UI.createTableView({ data:tbl_data});var win = Ti.UI.createWindow();win.add(table);win.open(); |
This is just one very simple example of how you can create custom rows for your tables. You can literally embed almost any Titanium UI component in any visual configuration to create your rows.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
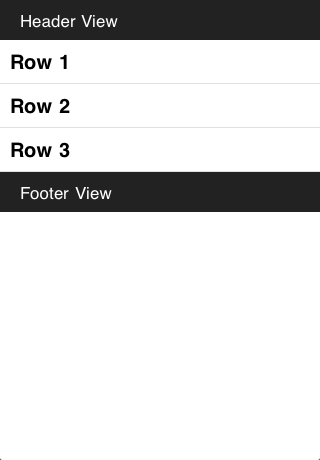
var tbl_data = [ { title: 'Row 1' }, { title: 'Row 2' }, { title: 'Row 3' }];var createCustomView = function(title) { var view = Ti.UI.createView({ backgroundColor: '#222', height: 40 }); var text = Ti.UI.createLabel({ text: title, left: 20, color: '#fff' }); view.add(text); return view;};// now assign that array to the table's data property to add those objects
as rowsvar table = Titanium.UI.createTableView({ data:tbl_data, headerView: createCustomView('Header View'), footerView: createCustomView('Footer View')});// alternatively, you could dotable.setData(tbl_data);var win = Ti.UI.createWindow();win.add(table);win.open(); |