This Help topic explains how to create custom error message filters for your Validation View.
Introduction
The HTML, CSS, and JavaScript Editors in Aptana validate the code that you write against the specifications defined in HTMLTidy, CSSTidy, and JSLint, respectively. Any code that you write that cannot be validated against these tools triggers an error message in the Validation View. If you do not want to turn off error reporting, but want to hide certain error messages (e.g. an error message for a particular browser-specific CSS attribute), you can create a custom filter for the Validation View. The Validation View will not display error messages that match the regular expression that you specify in your filter. These filters are located in your Aptana preferences.
Instructions
To create a custom error message filter:
- Navigate to the Validation View preferences for the Editor that you are
creating the filter for.
- From the Window menu, select Preferences... to open a Preferences window.
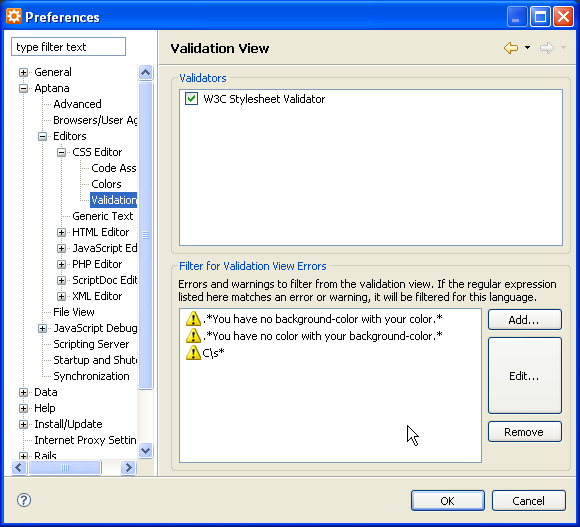
- On the Preferences tree on the left, expand Aptana > Editors and then expand the Editor that you want to create the filter for.
- Under the Editor that you just expanded, select Validation View.
Aptana displays the error message filters for the Editor that you selected (shown below).

- Add your new filter.
- On the Validation View preferences screen, click the Add button to open an Ignore Warning/Error pop-up window.
- In the Message field on the Ignore Warning/Error pop-up window, type either the exact error or warning message that you want the Validation View to ignore. You can also use an asterisk (*) as a wildcard to create a regular expression.
- Click OK to add your error message to the list of filters.
- Click OK to save the changes to your preferences and to close the Preferences window.
