The Samples View provides a group of working sample projects based on Aptana Cloud, Aptana Jaxer, Adobe AIR, the Aptana iPhone plugin and the popular Ajax libraries and frameworks supported by Studio. You can import these samples into your Project View and automatically generate Code Assist profiles for these libraries.
Contents |
Displaying the Samples View
- From the Window menu in Aptana, select Show View > Other... to open a Show View pop-up window.
- On the Show View pop-up window, expand the Aptana Views folder.
- Select Samples and click OK.
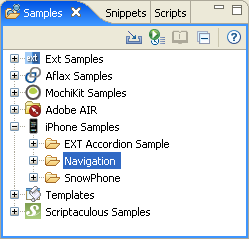
The default location for this view on your workbench is in the lower right corner, in the same area as the default location for the Snippets and Scripts views.

Importing a sample as a project
- In the Samples View, select the folder of the sample that you want to import.
- Click the Import Sample as Project button
 to open a Samples Project wizard.
to open a Samples Project wizard.
- On the Samples Project wizard, click the Finish button.
Aptana imports the sample as a project into your workspace.
Previewing a sample
To view a preview of a sample in the Preview pane, select the sample and
click the View preview of sample button ![]() .
.
Accessing help for a sample
Some samples have an online cheat sheet reference or other help. To view
help for a sample, select the library or sample, and click the View Help button ![]() .
.
Adding a new sample
You can add your own samples to the Samples View. For instructions, see the development wiki topic page:
http://www.aptana.com/dev/index.php/Contributing_to_the_Samples_view
