Introduction
This guide walks through the setup of the AMPLIFY Appcelerator Services for iOS applications. The AMPLIFY Appcelerator Services SDK gives you access to the Appcelerator Analytics and Cloud services. Note that the Appcelerator Test service does not currently work with Swift projects.
See the following topics to use the AMPLIFY Appcelerator Services on other platforms:
For native Android applications built with Java, see Quick Start Guide for Android APS SDK.
For native iOS applications built with Objective-C, see Quick Start Guide for iOS APS SDK.
For Titanium Applications, see Quick Start.
Requirements
You should be familiar with developing native iOS applications using Xcode and Swift. The SDKs supports the following base SDK and target iOS versions:
|
Maximum SDK version
|
Minimum SDK version
|
Maximum target iOS version
|
Minimum target iOS version
|
|---|---|---|---|
| 9.0.x | 8.0.x | 9.0.x | 7.1.x |
Setup
Before you can use Appcelerator Services in your application you need to:
- Create an application in Dashboard
- Download the SDK
- Get the APS application key
Register an APS SDK application
Appcelerator Platform Services (APS) SDK for iOS and Android provides support for Appcelerator Analytics and Cloud services for your Android applications built with the native Android APIs and Java and iOS applications built with the native iOS APIs and Objective-C or Swift.
To register an APS SDK application for services:
- Sign in to the AMPLIFY Platform.
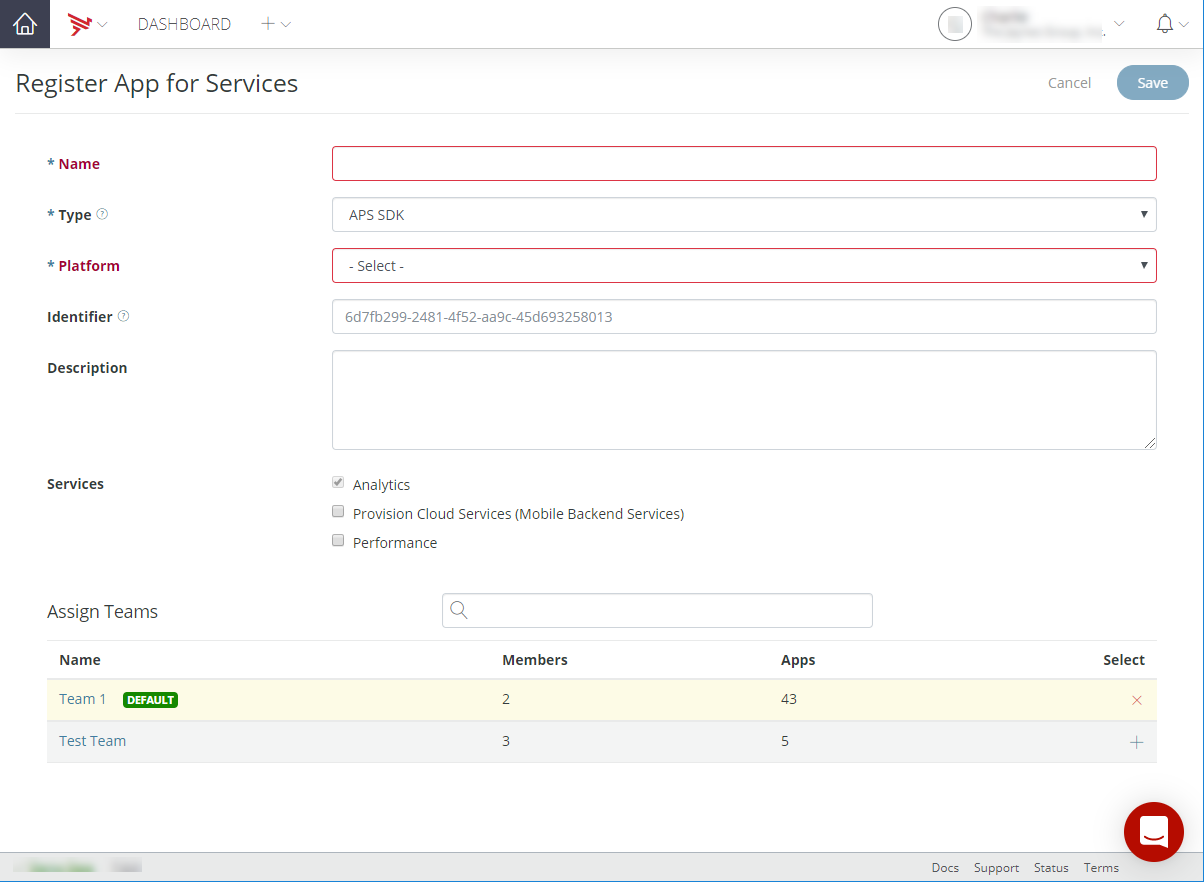
- Click the Add menu (+) and select Register App for Services to open the Register App for Services form.
- Enter the Name of the application.
- Select APS SDK from the Type selection menu.

- Select a Platform (Andriod or iOS).
- Optionally, enter a unique Identifier for your application.
- Optionally, enter a Description for your application.
- Select Services for your application by selecting or deselecting the check-boxes for the
following:
- Analytics
- Provision Cloud Services (Mobile Backend Services)
- Add teams to the application from your organization by clicking the add (+) button in the Assign Teams list.
- Click OK.
Appcelerator Dashboard displays the Services tab for your application. Follow the directions to add Platform Services to your application.
Register an API or Microservice application
To register an API or microservice application:
- Sign in to the AMPLIFY Platform.
- Click the Add menu (+) and select Register App for Services to open the Register App for Services form.
- Enter the Name of the application.
- Select API/Microservice from the Type selection menu.

- Enter a Platform for your application.
- Optionally, enter a unique Identifier for your application.
- Optionally, enter a Description for your application.
- Select Services for your application by selecting or deselecting the check-boxes for the
following:
- Analytics
- Provision Cloud Services (Mobile Backend Services)
- Add teams to the application from your organization by clicking the add (+) button in the Assign Teams list.
- Click OK.
Register a Website or Web application
To register a Website or Web application:
- Sign in to the AMPLIFY Platform.
- Click the Add menu (+) and select Register App for Services to open the Register App for Services form.
- Enter the Name of the application.
- Select Website/Web App from the Type selection menu.

- Enter a Platform for your application.
- Optionally, enter a unique Identifier for your application.
- Optionally, enter a Description for your application.
- Select Services for your application by selecting or deselecting the check-boxes for the
following:
- Analytics
- Provision Cloud Services (Mobile Backend Services)
- Add teams to the application from your organization by clicking the add (+) button in the Assign Teams list.
- Click OK.
Register a Custom application
To register a custom application (other than APS SDK, API/Microservice, or Website/Web applications):
- Sign in to the AMPLIFY Platform.
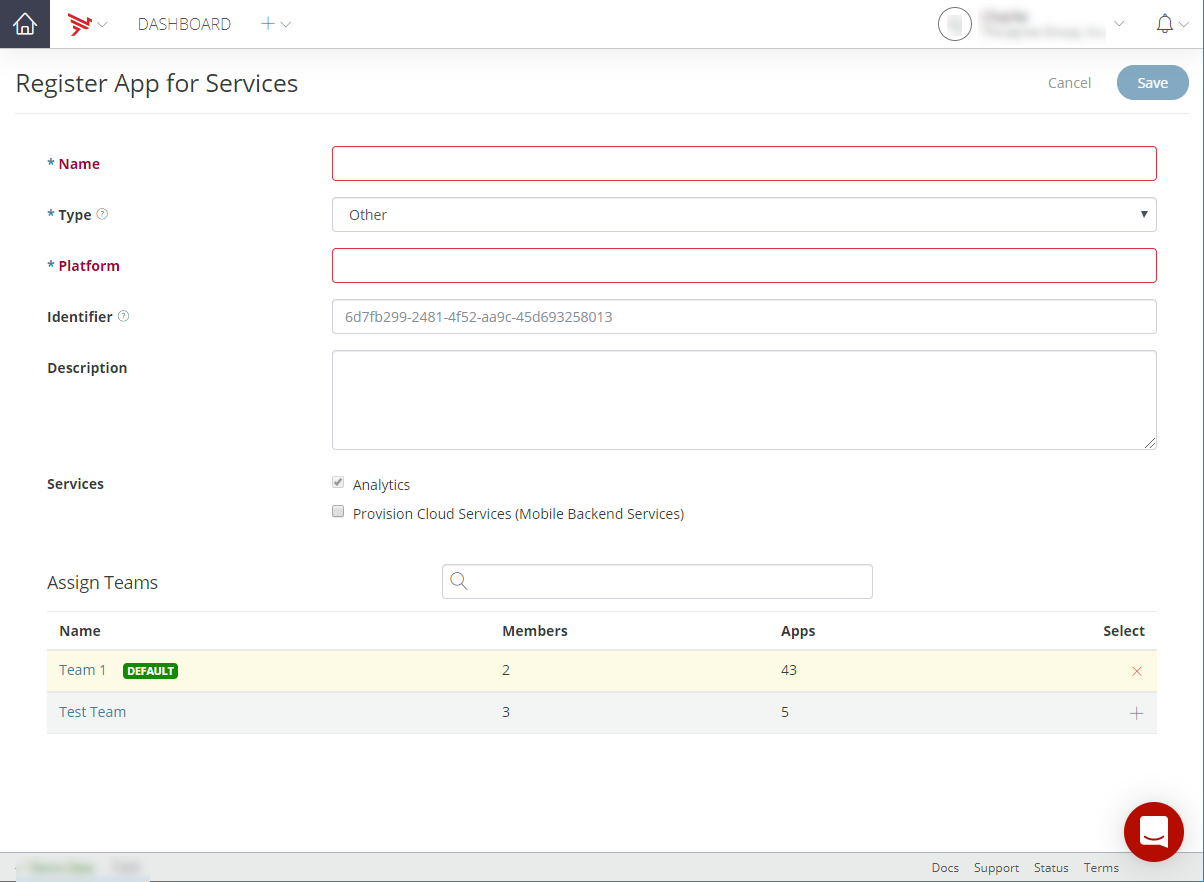
- Click the Add menu (+) and select Register App for Services to open the Register App for Services form.
- Enter the Name of the application.
- Select Other from the Type selection menu.

- Enter a Platform for your application.
- Optionally, enter a unique Identifier for your application.
- Optionally, enter a Description for your application.
- Select Services for your application by selecting or deselecting the check-boxes for the
following:
- Analytics
- Provision Cloud Services (Mobile Backend Services)
- Add teams to the application from your organization by clicking the add (+) button in the Assign Teams list.
- Click OK.
Dashboard displays the Platform Services tab for your application. In the tab, you can download the APS SDK, and get code snippets to copy and paste into your application.
For more information, refer to Managing Non-Titanium Client Applications in Dashboard.
Quick Tutorial
The following tutorial demonstrates the basic setup and usage of Analytics and Cloud libraries in a Swift Xcode project. To complete the tutorial, you will need your APS application key for the Cloud and Analytics services. Download a complete version of the project.
To create a basic application using APS:
- In Xcode, create a new iOS Project (Single View Application). When prompted for options, select Swift in the Language drop-down.
-
Create a Header File and name it
<PROJECT_NAME>-Bridging-Header.h. Make sure the main project's application target folder is selected, then from the menu, select File > New > File... or drag a Header File from the File Template library to the application target folder. The application target folder is a folder under the root project folder and will be named the same as the project if the name has not been changed.

- Unzip the
appcelerator-sdk-ios-<VERSION>.zipfile and drag theAppcelerator.frameworkfolder into the root project folder. - Select Copy items into destination… and click Finish.
- Select your project in the Project Navigator and click the Build Phases tab.
- Expand the Link Binary With Libraries section and add the
libsqlite3.tbdandlibz.tbdframeworks. Before Xcode 7, the framework extension isdylibrather thantbd. - Click the Build Settings tab, then click the All button in the top-left corner of the tab.
- If you are using Xcode 7, you will need to disable bit code since some third-party libraries do not have bit code enabled. Expand the Build Options section and set Enable Bitcode to No.
- Expand the Linking section and add
-ObjCto Other Linker Flags. -
Expand the Swift Compiler - Code Generation section (near the bottom) and add the bridging header file (with the relative path from the root folder) to Objective-C Bridging Header, for example, <
PROJECT_NAME>/<PROJECT_NAME>-Bridging-Header.h.

-
Open the bridging header file and add the following import statement:
#import <Appcelerator/Appcelerator.h> -
Open the application delegate file (
AppDelegate.swift) and add the following initialization code to theapplication()method:APSServiceManager.sharedInstance().enableWithAppKey("APS_APP_KEY");The iOS application is now ready to make method calls using the APS SDK APIs.
Modify the Application
Customize the application's UI to display a picker, text field and button, and add some logic to respond to user interaction. The picker will display a list of available user accounts. The user can enter their password in the text field, then click the button to log in.
- Open your project's
Main.storyboardfile. - Drag a Picker View, Text Field, and Button from the Object library to the view.
- Open the Assistant Editor. (From the menu, select View > Assistant Editor > Show Assistant Editor or click the Assistant Editor button in the top-right corner.)
- In the right pane, display the
ViewController.swiftfile. - Control-drag the Picker View to the View Controller icon at the top of the view. Select dataSource. Repeat for the delegate option.

- Drag the Picker View to the header file to create an IBOutlet. Name the
outlet
pickerand click Connect. Repeat the same procedure for the Text Field and name ittextField.

-
In the
ViewController.swiftfile:-
Declare the View Controller to implement the
UIPickerViewDelegate,UIPickerViewDataSource, andUITextFieldDelegateprotocols. -
Add a Dictionary array called
usernamesto keep track of the Picker View's data source and a String variable calledusernameto reference the current selection. -
Create an IBAction callback for the button named
doClick. In the following sections, you will add code to this handler that calls Cloud and Analytics services. -
Implement the methods of
UIPickerViewDelegate,UIPickerViewDataSourceandUITextFieldDelegateprotocols. Add the following code to the file:
ViewController.swiftimport UIKitclass ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource, UITextFieldDelegate {@IBOutlet weakvartextField: UITextField!@IBOutlet weakvarpicker: UIPickerView!// Add these variablesvarusername: String =""varusernames: [Dictionary<String,AnyObject>] = []override func viewDidLoad() {super.viewDidLoad()// Add these statements to dismiss the keyboardself.textField.delegate = selfself.textField.resignFirstResponder()}override func didReceiveMemoryWarning() {super.didReceiveMemoryWarning()}// Add these methods@IBAction func onClick(sender: UIButton) {}// MARK: Picker DataSource/Delegatefunc numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {return1;}func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {returnself.usernames.count}func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String! {returnself.usernames[row]["username"] as String}func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {self.username = self.usernames[row]["username"] as String}// MARK: TextField Delegatefunc textFieldShouldBeginEditing(textField: UITextField) -> Bool {returntrue}func textFieldShouldReturn(textField: UITextField) -> Bool {returntrue}} -
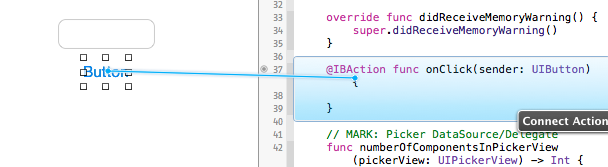
- Control-drag the Button to the
onClick()method to create an action connection.

Send an Analytics Feature Event
The Analytics library automatically captures and sends application life-cycle events to the backend Analytics service. You can also send custom analytics events, as shown in this example. You can use feature events as one type of custom events.
In the doClick method, add a APSAnalytics.sharedInstance().sendAppFeatureEvent() method call to send a feature event with the string "sample.feature.login".
The optional payload parameter is set to nil for this example, but it lets you send additional data along with
the event.
APSAnalytics.sharedInstance().sendAppFeatureEvent("sample.feature.login", payload: nil) |
Query Cloud Users
To use the APS Cloud component, most of the methods require a user to be
logged in. This sample uses the Picker View to select a Cloud user account.
To populate the Picker View values, the application needs to retrieve a
list of users. Call the APSUsers.query() method to retrieve a list of user accounts from inside the viewDidLoad() method.
Every APS Cloud method includes a withBlock parameter that specifies the callback to handle the server response. The
callback is passed an APSResponse object that contains response metadata (such as success or failure)
and the response payload.
APSUsers.query(nil, {(e: APSResponse!) -> Void in if (e.success) { self.usernames = e.valueForKey("response")?.valueForKey("users") as [Dictionary<String,AnyObject>] self.picker.reloadAllComponents() } else { var alert: UIAlertView = UIAlertView(title: "Error", message: "Unable to retrieve user accounts!", delegate: nil, cancelButtonTitle: "OK") alert.show() }}) |
Log in to a Cloud Account
To log in to a Cloud account, you need the username and password. Since
the application was modified to get all available user accounts and populate
the Picker View, the application needs to get the current value of the
picker and the text entered in the Text Field. These values are passed
to the APSUsers.login() method. Modify the doClick method to login to a Cloud user account.
@IBAction func onClick(sender: UIButton) { // Send analytics feature event APSAnalytics.sharedInstance().sendAppFeatureEvent("sample.feature.login", payload: nil) // Login to a Cloud account var params = [ "login" : self.username, "password" : self.textField.text ] APSUsers.login(params, { (e: APSResponse!) -> Void in if (e.success) { NSLog("Successfully logged in as %@", self.username) } else { NSLog("ERROR: Failed to log in!") } })} |
Set a Username for Crash Logs
To help differentiate crash logs, use the username property. When the application successfully logs in to the Cloud
user account, the application sets the username property.
@IBAction func onClick(sender: UIButton) { APSUsers.login(params, { (e: APSResponse!) -> Void in if (e.success) { NSLog("Successfully logged in as %@", self.username) // Add this Performance call APSPerformance.sharedInstance().username = self.username } else { NSLog("ERROR: Failed to log in!") } })} |
Testing the Tutorial Sample
Before testing the sample, you need to create user accounts for the application to query. To create Cloud user accounts:
- Login to the AMPLIFY Platform.
- On the Dashboard tile, select Go to Dashboard.
- Select your application from the Projects menu.
- In the left navigation bar, click Manage Data.
- Click Users, then the Create User button.
- In the Username field, enter the user's username.
- In the Password field, enter the new user's password (four-character minimum).
- Click Save Changes.
After you have created a few Cloud user accounts, build the sample and launch it on either a device or emulator.
Once the application launches:
- Click on the Picker. You should see a list of all the Cloud user accounts you added.
- Select a user account from the Picker and enter that user's password. Click the Button. In the log output, you should see an info log that login command was successful or not.
- Go back to the Dashboard.
- In Dashboard, select your application from the Apps menu in the upper-left corner.
- In the left navbar, select Analytics.
- In the Real-Time view, you should see at least one active session.
- In the left navbar, click Events. You should see the "sample.feature.login" feature event.
Next Steps for Appcelerator Analytics and Cloud
This tutorial only covers a small portion of what the Analytics and Cloud services can provide. For more in-depth information about these features, see the following topics. Note that these guides were written for Objective-C projects. You will need to adapt the API calls for Swift.