To use Aptana Jaxer in Studio you must first install the Jaxer plugin (choose Install Additional Features from the Aptana menu, then select Aptana Jaxer from the list and click Install).
Contents |
The Jaxer plugin includes several sample projects that demonstrate the
functionality of Jaxer. The instructions below describe the sample projects
and links with resources to more in-depth information about how to develop
these applications on your own.
Installing the plugin also adds a Jaxer button menu to the Studio toolbar and several useful views as well as putting five sample projects in the Jaxer folder in the Samples view.
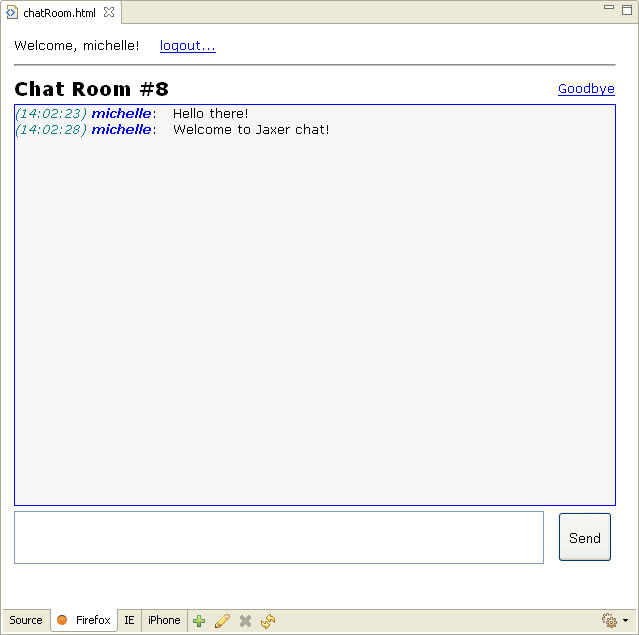
About the Jaxer Chat application
The Jaxer chat application (shown below) is a basic chat room web application that allows users to create accounts, login to chat, enter chat rooms, create new chat rooms, and, of course, chat. Use this application to learn about the following concepts:
- Preparing a database on page load
- Determining which code runs on the client and which on the server
- Authenticating users
- Using client-server callbacks
- How to use the different values for the Jaxer runat attribute
- Server-side include statements with Jaxer
More: Jaxer Chat Guide

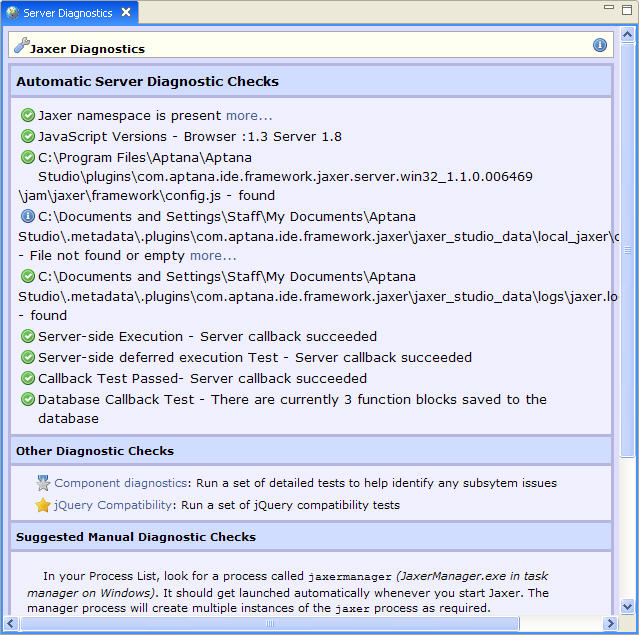
About the Jaxer Diagnostics application
The Jaxer Diagnostics application (shown below) provides a simple way to interact with the Jaxer server and to get feedback about your Jaxer server environment. Use this example to familiarize yourself with the following concepts:
- Doing server-side development based off of a popular Ajax library (jQuery)
- Getting basic information about your Jaxer server
- Testing callbacks
- Testing a parser
- Determining jQuery compatibility

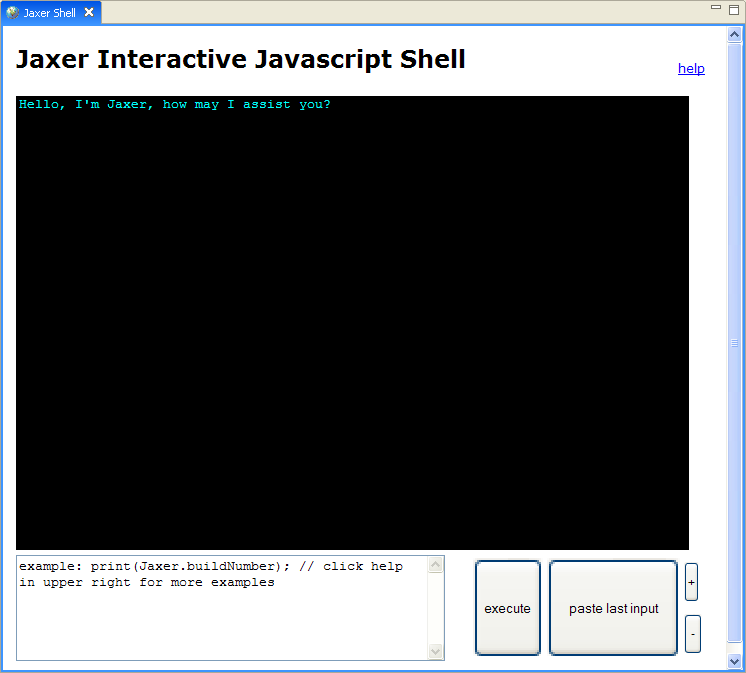
About the Jaxer Shell application
The Jaxer Shell sample application (shown below) is simply a web version of the Jaxer Shell View in Aptana Studio. Use the Jaxer Shell to interact with the Jaxer server and display the result of your interactions in a console. You can use the Jaxer Shell to type single line commands or even function definitions.

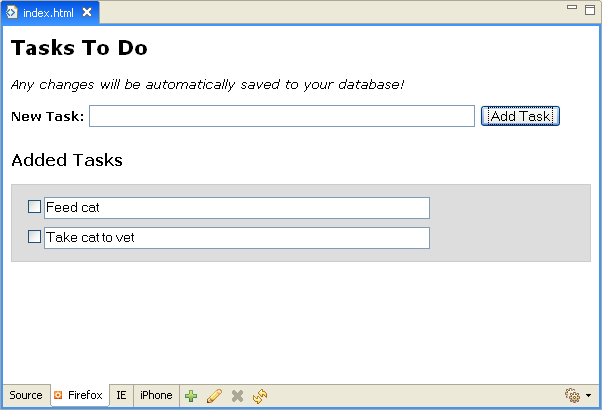
About the Jaxer Tasks application
The Jaxer Tasks application is a simple task list. Users can type tasks to add them to a list and check them off. When a user checks off a task, it is dynamically deleted from the list. Use this sample to learn about the following concepts:
- Jaxer runat attributes
- Adding server-side Ajax functionality to a client-side script
- Using JavaScript to execute SQL to interact with a database
- Reading/writing data between a client and server
More: Jaxer Tasks Guide

About the Jaxer WikiLite application
The WikiLite sample demonstrates a basic Wiki application where a user can edit content, save content to a remote file, and the contents of the Wiki persist from one session to the next. The WikiLite sample introduces the following concepts:
- Setting the contents of a page when the page loads
- Toggling read-only mode on and off through various mechanisms
- Determining which functions to run on the client and which on the server (or both!)
- Validating user input on both the client and on the server
- Writing user input to a remote file
More: Jaxer WikiLite Guide

Previewing a sample
- In the Samples View, expand the Aptana Jaxer folder
- Click the folder for the sample that you want to preview
- Click the Preview Sample button

Aptana Studio displays a preview of the application in the HTML Editor tab.
Importing a sample as a project
Importing a sample as a project can be very useful when you want to develop a similar project. Once a sample is imported, all of your directories and references for Code Assist will automatically be set up for you.
- In the Samples View, expand the Aptana Jaxer folder
- Click the folder for the sample that you want to preview
- Click the Import Sample button

