このページは、AptanaのJavaScriptデバッガのコンソールビューを使用する方法について説明します。
目次 |
概要
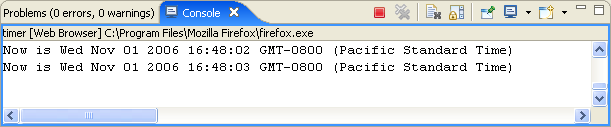
指定時に変数やオブジェクトの値を見つけるためにコンソールビュー(下記参照)を使用します。値がコンソールに書き出されます。

手順
このセクションでは、一般的なログのタスクを実行する方法について説明します。
コンソールビューに新しいログメッセージを追加する
コンソールビューを使用する場合、実行にはデバッガの設定が必要なります。ヘルプデバッガの実行を参照してください。
コンソールビューに新しいログメッセージを追加するには:
- 適切なAptanaのエディタでファイルを開きます。
- 関数またはコードの中のいずれかに移動、ログメッセージを追加する。
- コードに次のコード行を追加します:
aptana.log(logMessage);. logMessage をコンソールビューに出力したいメッセージにする必要があります。 (e.g.aptana.log("Now is " + tDate);). - ブラウザでコードをデバッグ実行するためにデバッグボタン
 をクリックします。
をクリックします。
追加したログエントリは、実行されるとコンソールビューに出力されます。コードの実行を停止するには 終了 ボタン![]() をクリックします。
をクリックします。
その他のログメッセージを追加する
window.dump()
また、コンソールに出力するには、aptana.logに加えてwindow.dump()を使用することができます。 window.dump() コマンドは、現在、多くの一般的なJavaScriptツールキットと互換性があります。
aptana.trace()
コンソールにスタックトレースを生成するaptana.trace()コマンドを使用します。
